前回までの内容
noteからWordPressに移行したのは良いものの、
noteのあのシャレオツな雰囲気がなくなってなんかやだ!
と思い立った私。
「この違いは文字の大きさや!」
と閃いてnoteの文字サイズに合わせようとしたところ、
なんとすでに同じだったことが判明。
では一体何が違うんだ…?と考えた結果、
noteのおしゃれさの要因、それは余白なのでは?
と思い至ったのであった。

本記事の内容
昨日の反省を踏まえ、考えを巡らせた結果、
いくつかの変更をしたのでその内容を記載しておこうと思います。
具体的には
・サイドバーの非表示
・グローバルメニューの設置
・横幅の変更
を行いました。
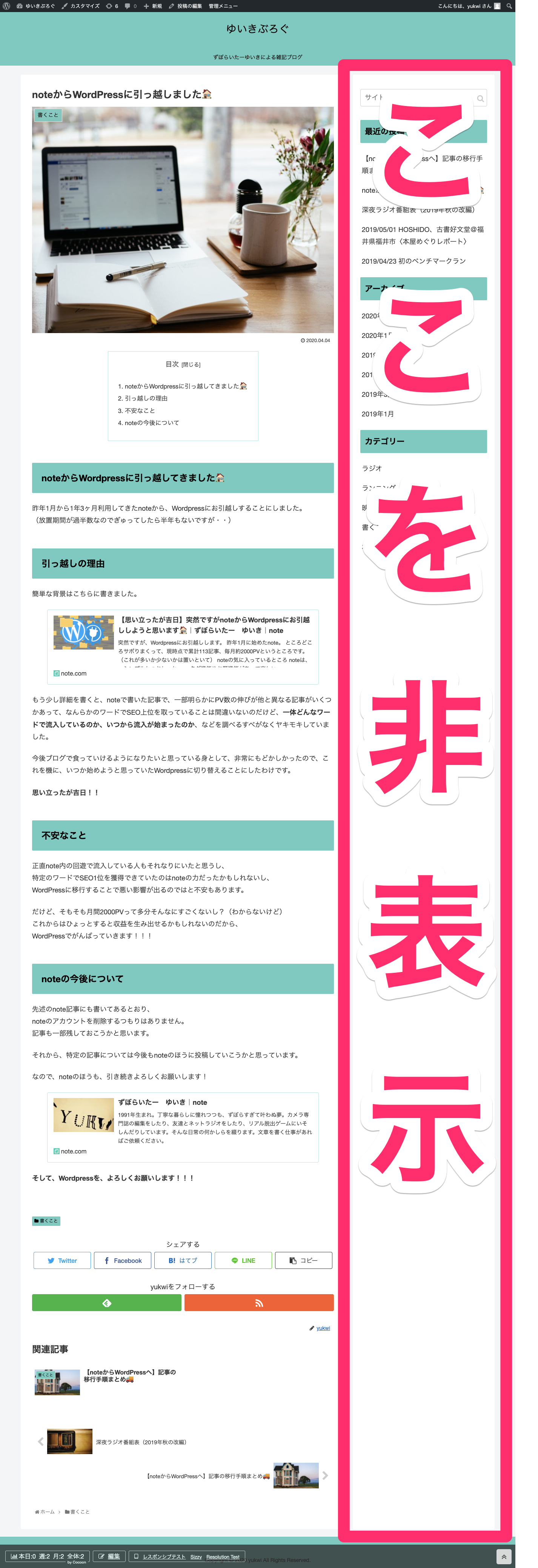
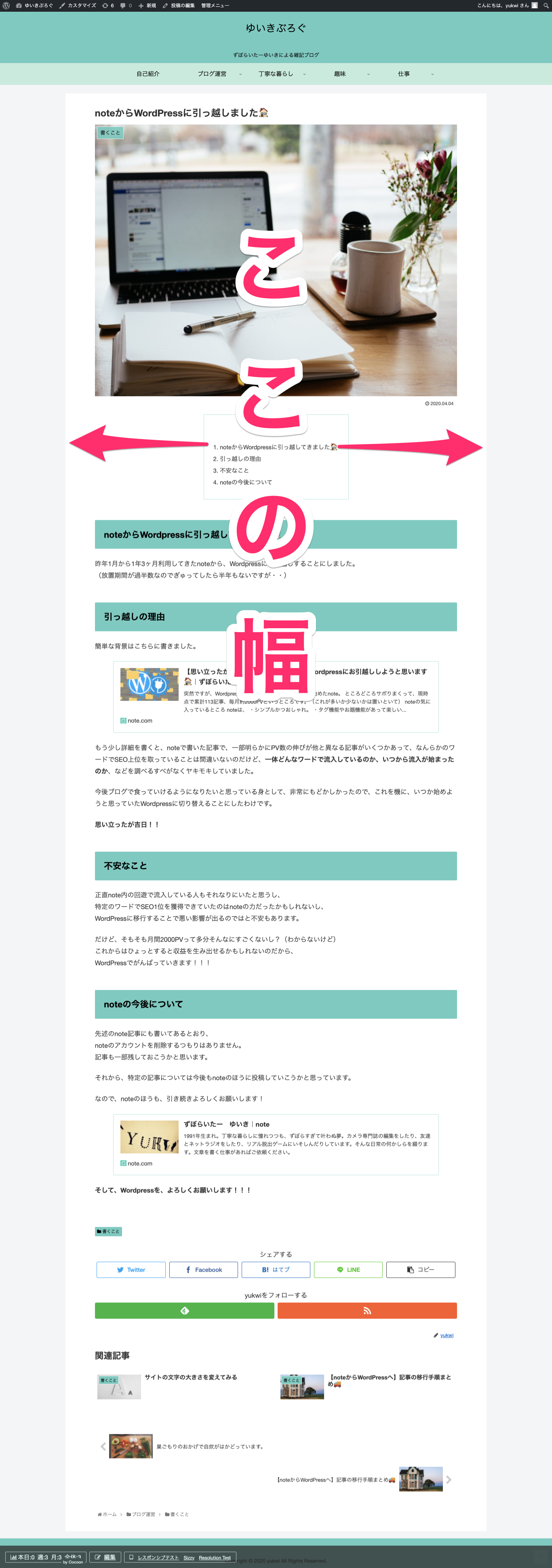
ビフォーアフターを載せておきますね。
(ビフォー→アフター)
変更したこと
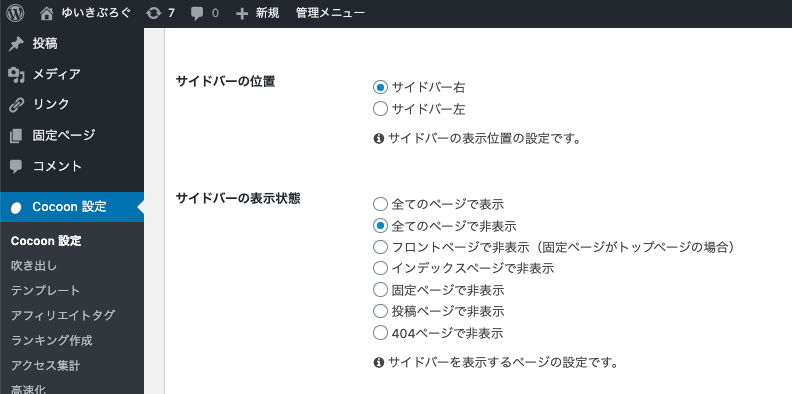
サイドバーの非表示
まずやったことは、サイドバーの非表示です。
なぜなら、
noteにはサイドバーがない!

やったことはシンプルで、
Cocoon設定>全体>サイドバーの表示状態>「全てのページで非表示」を選択
以上って感じでした。
グローバルメニューの設置
サイドバーがないと色々な記事を見てもらえなくなるぞ、ということで
グローバルメニューを設置しました。
設置方法はこちら。

私の場合、
雑記ブログということでかなり多ジャンルに渡って
記事を書いてきたのですが、
大きくまとめるとこれじゃねえ?というものにしました。
丁寧な暮らしって自分で言ってちょっとわらけますが、
今絶賛Youtuberのin living.さんにハマっておりまして、
その影響で丁寧な暮らしに憧れているので、
「自炊」「掃除」「早起き」とかそういうのについて書いた記事は
ここに入れておこうかなと思います。はい。
きっとやっていく中でやっぱり違うな、とか
色々変えていくかと思います。はい。
あと、グローバルメニューの色については、
ぐぐったら出てきたこのサイトを使って決めました。
元の色に合う配色を教えてくれる。すごい。
横幅の変更
サイドバーをなくしたことですっきりはしたのですが、
横全体に記事が広がっているのが違うなーと思ったので、
横幅を限界まで狭くしました。
変更方法はこちら。

最小の600pxにしたのですが、
noteだともっと狭いですよね〜。
本当はnoteと同じ幅にしたいのですが。。
そこは断念。
まとめ
私がnote的なおしゃれ洗練ページにするためにやったことをまとめると、
の3つです。
一旦はこれで良いのですが、
今後記事が増えていったときに、
過去の記事に遡るのが大変だったりするので、
月別アーカイブなんかもどこかにつけたいなと思っています。
あと各所の文字の大きさもまだ最適ではないと思っているので、
それも様子見て変えていきたいです。
また変更があれば記事にします!
ここまでお読みいただきありがとうございました。
in living.さん、知らなかった方はぜひ観てみてね。